The mobile app for Royal Bank of Scotland is poised to revolutionize digital banking experiences. This comprehensive analysis delves into the intricacies of its functionality, user experience, design, security, and marketing strategies, providing a blueprint for a successful and user-centric mobile banking platform.
The report explores the key features of the app, comparing them to existing competitors, and outlining user flows for essential tasks like balance checks, bill payments, and fund transfers. Security measures, including authentication and data encryption, are meticulously examined, ensuring a secure and trustworthy banking experience.
App Functionality and Features
A shadowed reflection of the financial world, a mobile app for Royal Bank of Scotland must mirror the institution’s gravitas and precision. The digital realm, though vast and alluring, demands a meticulous design, echoing the careful stewardship of funds. Its functionality must be intuitive, its security impenetrable, and its accessibility a testament to inclusivity.
Features of a Mobile Banking App
A comprehensive mobile banking app should provide a multitude of features, catering to the diverse needs of its users. These features are crucial for maintaining a strong user base and staying competitive in the mobile banking market. The app should offer seamless account management, including balance checks, transaction histories, and bill payments. Furthermore, it should provide the facility for secure fund transfers, both domestic and international.
- Account Management: Detailed account summaries, transaction histories, and customizable alerts are essential for users to monitor their finances effectively. This should be coupled with the ability to modify account settings and preferences.
- Bill Payments: A streamlined process for paying bills, ideally with integrated billers and a history of payments, is vital for users to manage their monthly obligations.
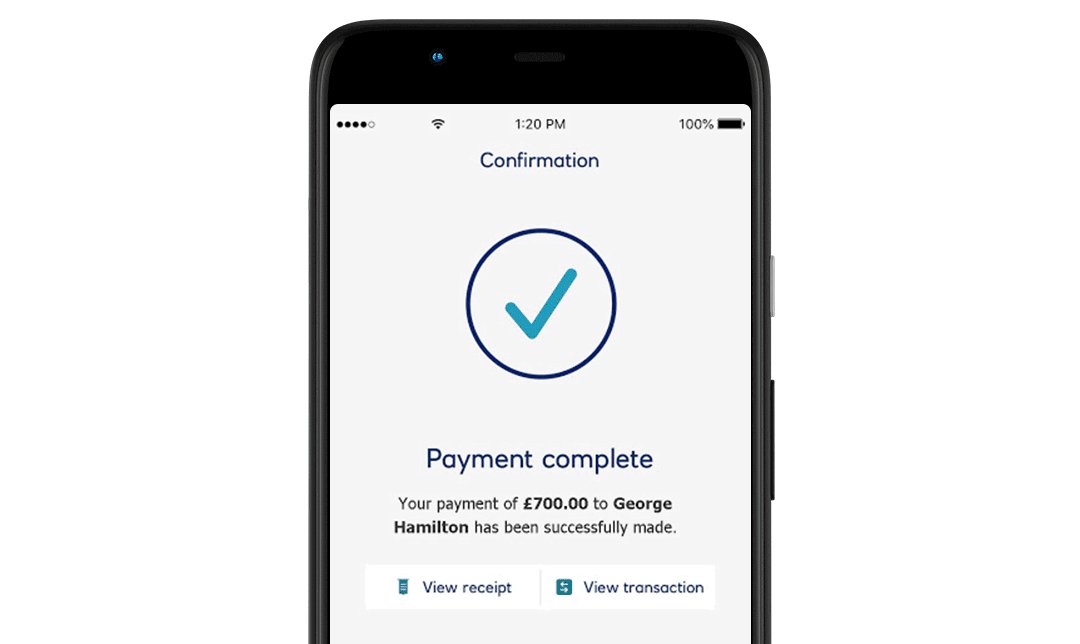
- Fund Transfers: Efficient fund transfers, both domestic and international, are crucial. The system should allow for swift and secure transfers between various accounts, with clear confirmation of transactions.
- Investment Management (optional): If the app integrates investment features, it should provide a secure and intuitive platform for managing investments, including portfolio tracking, and access to investment advice.
- Security Measures: Robust security measures are paramount. These measures should include multi-factor authentication, biometric logins, and regular security updates to prevent unauthorized access. Regular security audits should be a priority.
Comparison with Competitors
The current Royal Bank of Scotland mobile app should be compared with the functionalities offered by its competitors, identifying strengths and weaknesses. Competitors’ strengths should be leveraged to improve user experience, while addressing any weaknesses in the current app. Identifying gaps in functionality is crucial for the development of a superior product.
- Functionality Comparison: A detailed analysis of the features offered by competing mobile banking apps, like those from HSBC, Santander, and Barclays, is crucial. This should include evaluating the ease of use, security measures, and overall user experience.
- User Interface: Competitor apps should be scrutinized for their interface design, identifying areas where the Royal Bank of Scotland app can improve its navigation and overall aesthetics. Aesthetics should be considered, and a balance between modern and classic design should be considered.
- Security Features: A comparative assessment of security protocols, authentication methods, and data encryption used by competing apps will identify areas where Royal Bank of Scotland can strengthen its security posture. Security audits of competitor apps should be considered.
User Flow Diagram
A user flow diagram is essential for illustrating the steps involved in key tasks like account balance check, bill payment, and fund transfer. This visualization will ensure the app’s navigation is intuitive and user-friendly.
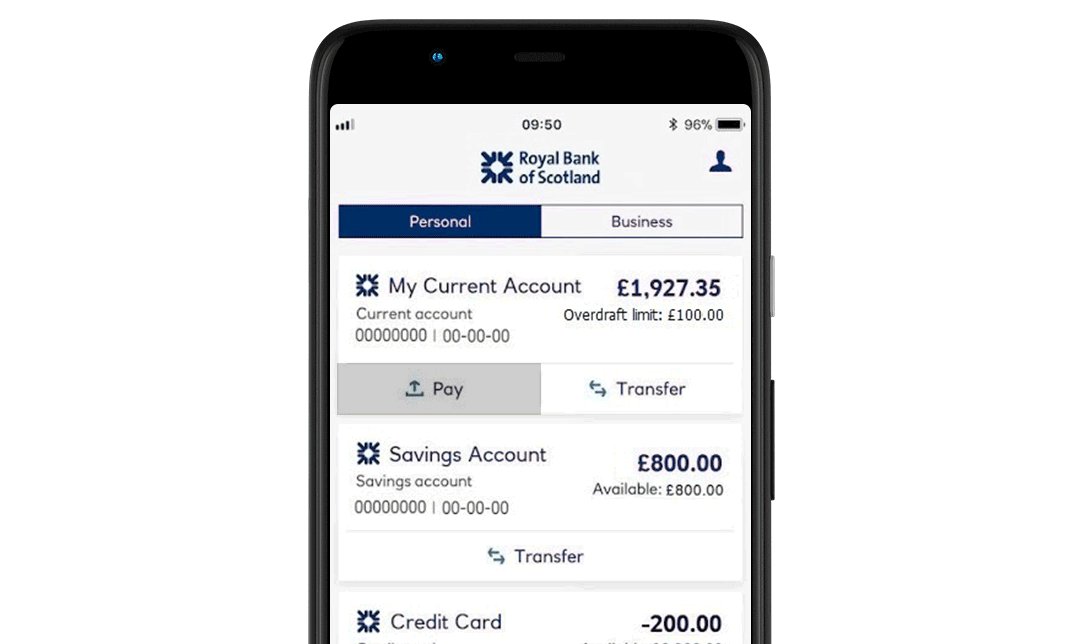
- Account Balance Check: The user flow should depict a simple process, from login to viewing the account balance, emphasizing speed and clarity.
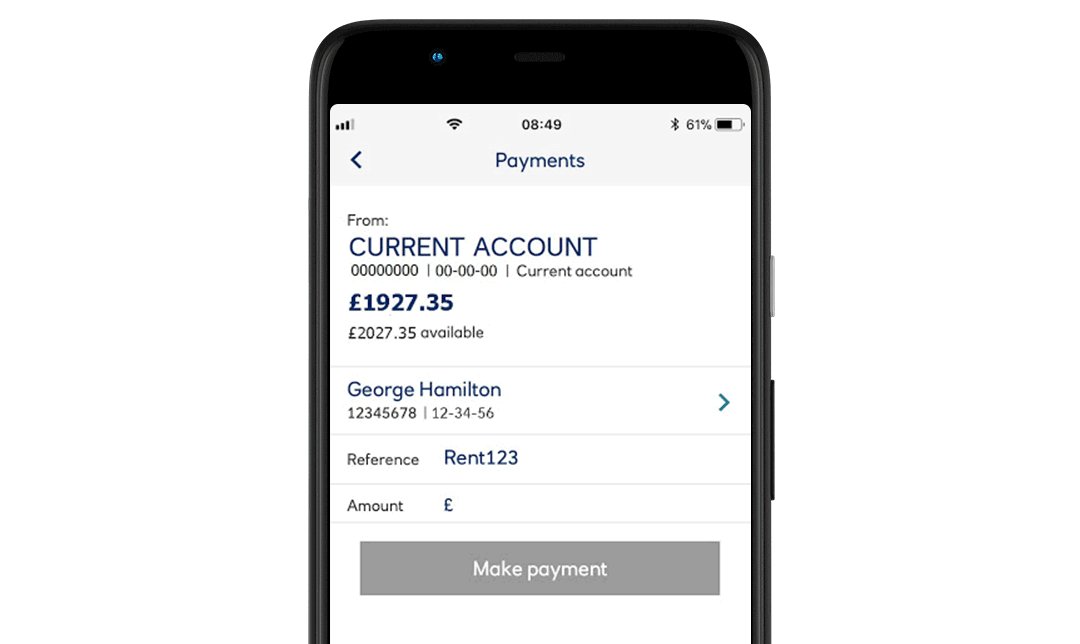
- Bill Payment: The user flow should highlight the steps involved in selecting a biller, entering payment details, and confirming the transaction.
- Fund Transfer: The user flow should illustrate the process of selecting an account, entering the recipient’s details, and confirming the transfer.
Security Measures
Robust security measures are paramount for safeguarding sensitive financial data. The app should incorporate multi-factor authentication, biometric logins, and encryption protocols to protect user information from unauthorized access. Regular security updates and audits are essential.
- Authentication Methods: Implementing strong authentication methods, including multi-factor authentication (MFA) and biometric logins, is crucial for protecting user accounts from unauthorized access.
- Data Encryption: Encrypting data both in transit and at rest is essential to protect sensitive information from breaches. End-to-end encryption protocols should be considered for high-value transactions.
- Security Audits: Regular security audits and penetration testing are essential to identify vulnerabilities and ensure the app’s security posture remains strong.
Accessibility Features
Accessibility features are vital for ensuring that users with disabilities can access and use the app effectively. These features are crucial for inclusivity and adherence to industry standards.
- Visual Design: The app should be designed with sufficient contrast and font sizes, ensuring readability for users with visual impairments. Alternative text descriptions should be provided for images and icons.
- Keyboard Navigation: The app should be navigable using a keyboard, enabling users with mobility limitations to interact with the app’s features.
- Screen Reader Compatibility: The app should be compatible with screen readers, allowing users with visual impairments to access information through auditory means.
Platform Comparison
The app’s functionality should be tailored to different platforms to ensure optimal user experience. This includes considerations for specific platform features and constraints.
| Feature | iOS | Android |
|---|---|---|
| Push Notifications | Highly effective, integrated with Apple ecosystem | Effective, integrated with Google ecosystem |
| Biometric Authentication | Supports Touch ID and Face ID | Supports fingerprint scanning and other biometric methods |
| Third-party Integrations | Limited by Apple ecosystem | More flexible integrations with third-party apps |
User Experience (UX) Design

The digital realm, a labyrinth of screens and algorithms, demands a careful hand. A banking app, a gateway to financial life, must not only function flawlessly but also soothe the anxieties of its users. The design, a silent symphony, must harmonize utility and aesthetic, beckoning users into a space of trust and ease.
A well-crafted user interface, a reflection of the bank’s commitment, can foster a positive user experience. A melancholic elegance, a sense of quiet confidence, must permeate the design.
User Interface Design Elements
The interface, the first point of contact, must be meticulously designed. Visual elements, like subtle gradients and soft color palettes, can evoke a sense of security and calm. Buttons should be clear, concise, and easily distinguishable. Text should be legible and appropriately sized. A thoughtful use of whitespace can prevent visual clutter, allowing the user to focus on the task at hand. Icons, when used, should be easily recognizable and intuitively related to their function. This attention to detail is critical, for even a seemingly minor element can contribute to the overall experience.
Intuitive Navigation
Navigation within the app is paramount. A clear hierarchy of information, logical groupings, and consistent labeling of sections are crucial. Users should effortlessly find their desired functions without struggling through a confusing maze of screens. Clear breadcrumbs and tooltips can guide users through complex operations. Simple, intuitive menus and well-organized tabs are vital for smooth navigation.
Visual Appeal and User-Friendliness
A visually appealing interface is not merely decorative; it’s a crucial aspect of the user experience. The design should evoke a sense of calm and professionalism, qualities that inspire trust in a financial institution. Use of high-quality images, when appropriate, can enhance the visual appeal. Consistent branding, using familiar colors and logos, can reinforce the bank’s identity.
Potential Usability Problems and Solutions
A well-designed app anticipates potential issues. One potential problem is the complexity of financial transactions. A solution could be providing clear and concise explanations for each step. Another problem could be the length of transaction forms. Shortening the forms and simplifying the language used can resolve this. Thorough testing and user feedback can identify and address other potential usability problems before the app is launched.
User Personas for Different Customer Segments
Understanding the needs and expectations of different user segments is crucial. A student persona might prioritize budgeting tools and mobile deposits. A business owner persona might need advanced reporting features and secure communication channels. Tailoring the app to these specific needs is vital for creating a positive experience for each user group.
UI Design Styles for Mobile Banking Apps
| Style | Description | Example Image |
|---|---|---|
| Minimalist | Emphasizes simplicity and clarity, with a focus on clean lines, subtle color palettes, and readily accessible information. The interface prioritizes functionality over embellishment. | Imagine a screen with a soft, muted gray background. Key account information, like balance and transaction history, is displayed prominently, with clear, concise labels. Buttons are simple rectangles with a slightly raised effect. The overall impression is one of understated elegance and reliability. |
| Material Design | Utilizes a three-dimensional aesthetic, with shadows, depth, and transitions to create a sense of tactile interaction. This style often includes prominent call-to-action buttons and a focus on visual hierarchy. | Visualize a screen with subtle gradients, soft rounded corners, and layered elements. Buttons have a distinct ‘pressed’ state when activated, and animations smoothly transition between screens. The general effect is one of modern sophistication and user-friendly interactions. |
| Flat Design | Characterized by a two-dimensional look, with bold colors, clean lines, and a lack of shadows or gradients. Focuses on simple shapes and icons, enhancing readability and clarity. | Envision a screen with vibrant, solid colors, clearly defined icons, and easily distinguishable text. The overall appearance is clean, modern, and visually uncluttered. Emphasis is placed on the straightforward presentation of information. |
App Design and Development
A shadowed loom of code, where digital threads intertwine, weaving a tapestry for the Royal Bank of Scotland’s mobile app. The task is daunting, yet the promise of seamless user interaction beckons, like a siren’s song in the digital sea. Each line of code, a whispered prayer, seeking to fulfill the bank’s needs, mirroring the heart of its clientele.
The development process requires meticulous consideration of various technological aspects, from the foundational architecture to the final polish, ensuring a robust and user-friendly experience. A profound understanding of the target audience is essential, translating their needs into tangible features, each a meticulously crafted piece in the grand design.
Suitable Technologies
This realm of mobile app development is a vast expanse, filled with various technologies that can help build a solid foundation. Java, Kotlin, Swift, and Objective-C are potent tools for native development, while React Native, Ionic, and Flutter offer cross-platform solutions. Choosing the right tools is critical, akin to selecting the appropriate materials for a sculptor’s masterpiece. The chosen technology must align with the bank’s current infrastructure and future plans.
Development Approaches
Different approaches to app development offer unique advantages and disadvantages.
- Native Development leverages platform-specific languages and frameworks. This approach often results in a superior user experience and performance, closely resembling the native feel of the device. However, the development time and cost can be significantly higher, requiring separate codebases for iOS and Android. This is akin to crafting a bespoke suit, meticulously tailored to each individual’s needs, but demanding substantial time and resources.
- Hybrid Development utilizes web technologies like HTML, CSS, and JavaScript, wrapped within a native container. This approach allows for faster development and a single codebase, thus reducing development costs. However, the performance may not always match that of native applications. This is similar to a pre-fabricated house, offering a basic structure at a lower cost, but potentially lacking the bespoke aesthetic and functionality of a custom build.
- Cross-Platform Development employs frameworks that allow developers to write code once and deploy it across multiple platforms. This approach minimizes development time and cost, making it an attractive option for smaller projects. However, the performance and user experience might be slightly compromised compared to native apps. This is akin to using a universal translator, allowing for communication across different languages, but potentially losing some nuances in the translation process.
Mobile App Development Frameworks
Frameworks are essential tools that streamline the app development process, offering pre-built components and libraries. Their selection depends on the desired features and the expertise of the development team.
- React Native leverages JavaScript and React, allowing developers to build native-like apps. It offers excellent performance, a vast community, and a rich ecosystem of components and libraries. This framework is akin to a well-stocked workshop, offering a variety of tools to accomplish the task at hand efficiently.
- Flutter utilizes Dart and provides a consistent look and feel across platforms. It is known for its speed and ability to create visually appealing apps. Flutter, in essence, is like a powerful engine, capable of propelling the app to remarkable heights, but its use might require a shift in the development team’s skillset.
- Ionic is a popular choice for hybrid apps, combining web technologies with native components. This framework is similar to a modular building system, allowing developers to assemble components rapidly and effectively.
Testing and Quality Assurance
Robust testing and quality assurance are critical for the success of any mobile application. Thorough testing across various devices and operating systems ensures a seamless and reliable user experience. This is analogous to a rigorous quality control process in manufacturing, guaranteeing the product meets the highest standards.
Comparison of Development Frameworks
| Framework | Pros | Cons |
|---|---|---|
| React Native | Faster development, large community, native-like performance, reusable code | Learning curve, potential performance issues in complex apps, some UI limitations |
| Flutter | Excellent performance, consistent UI across platforms, rich set of widgets, hot reload | Smaller community compared to React Native, steeper learning curve for Dart |
| Ionic | Faster development, single codebase, relatively easier to learn | Performance can be a concern, less control over native features |
Security and Compliance

A fortress built of shadows, where secrets reside, and trust is a fragile bloom. This application, a vessel of finance, must withstand the storms of malicious intent, protecting the user’s wealth and the bank’s reputation, a delicate balance in the digital realm.
The sanctity of user data demands unwavering vigilance, a ceaseless watch against the insidious machinations of fraud and the pervasive threat of breach. Compliance with financial regulations is not merely a formality; it is the bedrock upon which the application stands, ensuring its integrity and trustworthiness in the eyes of the market.
Security Protocols and Standards
Robust security protocols and standards are essential for a financial application. These protocols safeguard sensitive user data, ensuring the integrity and confidentiality of transactions. Advanced encryption techniques, multi-factor authentication, and regular security audits form the cornerstone of a secure financial application. These measures must be implemented meticulously to deter unauthorized access and maintain the confidentiality of the system.
Data Privacy and Protection
The protection of user accounts hinges on stringent data privacy measures. Data encryption, access controls, and regular security audits are paramount in safeguarding user information. Transparent data handling policies, clearly outlining how user data is collected, used, and protected, are crucial. Users must have clear insight into the security protocols in place, understanding their rights and responsibilities within the system.
Compliance with Financial Regulations
Compliance with relevant financial regulations is non-negotiable. Financial institutions must adhere to stringent regulations, such as KYC (Know Your Customer) and AML (Anti-Money Laundering) protocols, to mitigate financial crime and uphold ethical standards. Adherence to these regulations is essential to avoid penalties and maintain the trust of stakeholders.
Regular Security Audits and Updates
Regular security audits are vital for identifying vulnerabilities and patching security holes. These audits must be comprehensive and rigorous, meticulously examining all aspects of the application, from the infrastructure to the codebase. Continuous updates are crucial to maintain the application’s security posture against evolving threats and exploit vulnerabilities.
Fraud Prevention Measures
Robust fraud prevention measures are critical for a financial application. Advanced fraud detection algorithms, transaction monitoring systems, and customer identity verification protocols form a formidable defense against fraudsters. A proactive approach to fraud prevention is necessary to mitigate financial losses and safeguard user accounts.
Security Measures for Different Data Types
| Data Type | Encryption Method | Access Control |
|---|---|---|
| Transaction Data | Advanced Encryption Standard (AES) 256-bit encryption | Multi-factor authentication, role-based access control |
| User Credentials | Hashing algorithms (e.g., bcrypt) | Strong password policies, account lockout mechanisms |
| Financial Data | Advanced Encryption Standard (AES) 256-bit encryption, tokenization | Multi-factor authentication, granular access controls |
A symphony of security measures must be implemented to fortify the digital vault, ensuring the safety and integrity of the financial instruments it houses.
Marketing and Promotion
A shadowed path lies ahead, a mobile banking app’s launch. Strategies must be forged, carefully crafted, to attract the desired clientele. The whispers of the market must be heard, the echoes of consumer desire must be understood. The journey is fraught with challenges, yet with dedication and foresight, a successful trajectory can be charted.
Share Strategies for Marketing and Promoting a Mobile Banking App
A tapestry of methods must be woven to weave interest. Targeted campaigns, leveraging various channels, are crucial for app visibility and uptake. A deep understanding of the target demographic is essential, ensuring the chosen channels resonate with the intended audience. Crafting a compelling narrative that speaks to the emotional and practical needs of potential users is paramount.
Different Marketing Channels for Reaching Target Customers
Reaching the intended audience requires a diverse approach. Social media platforms, such as targeted Facebook ads and Instagram campaigns, are crucial. Digital advertising on search engines and relevant websites ensures visibility to potential customers. Partnerships with financial institutions and industry events can enhance brand awareness. Collaborations with influencers can leverage their reach to introduce the app to a broader audience.
Importance of App Store Optimization (ASO)
App Store Optimization is a critical element in driving downloads. Thorough research and strategic use of compelling descriptions are crucial. The app’s visual appeal, including screenshots and videos, directly impacts the initial impression. Concise and clear descriptions must effectively highlight the app’s value proposition.
Use of User Acquisition Strategies to Drive Downloads
User acquisition strategies play a pivotal role in attracting new users. Incentivizing downloads, such as introductory offers or promotional periods, can encourage initial engagement. App store promotions and collaborations with complementary apps can expand visibility. A/B testing various strategies helps identify effective approaches for optimal user acquisition.
Importance of Positive User Reviews
User reviews are a powerful force in shaping perceptions. Positive reviews build trust and encourage downloads. Responding to reviews, both positive and negative, demonstrates a commitment to customer service. Encouraging satisfied users to share their experiences via reviews further reinforces positive sentiment.
Table Illustrating Different Marketing Strategies for a Mobile Banking App
| Strategy | Description | Metrics |
|---|---|---|
| Social Media Marketing | Targeted campaigns on platforms like Facebook and Instagram, leveraging visually appealing content, engaging posts, and interactive polls to foster engagement and build brand awareness. Running contests and giveaways can also boost interest. | Reach, engagement rate, website traffic, app downloads |
| Search Engine Marketing (SEM) | Utilizing paid advertising on search engines to ensure the app appears prominently in relevant search results. Optimizing s and ad copy to attract the right audience is crucial. | Click-through rate (CTR), cost per click (CPC), conversion rate |
| App Store Optimization (ASO) | Optimizing app store listings to improve visibility and attract organic downloads. Comprehensive research, compelling app descriptions, and high-quality screenshots are vital for enhancing discoverability. | App store ranking, organic downloads, click-through rate in the store |
| Influencer Marketing | Partnering with relevant influencers to promote the app to their followers. Selecting influencers whose audience aligns with the target demographic ensures maximum impact. | Reach, engagement, impressions, brand mentions, app downloads |
| Referral Programs | Incentivizing existing users to refer friends and family. Offering rewards for successful referrals can motivate users to spread the word. | Number of referrals, conversion rate from referrals, app downloads |
Closing Summary

In conclusion, a well-designed mobile banking app for Royal Bank of Scotland necessitates a comprehensive approach encompassing functionality, user experience, robust security, and effective marketing strategies. This detailed analysis provides a solid foundation for creating a competitive and user-friendly mobile platform that aligns with the bank’s brand identity and enhances the customer experience.





